本博客的建立及部署 -- 使用 blogdown + netlify 快速建立博客
Tintingo / 2022-02-16
Categories: Blog / Tags: Blog, Emacs, Doom Emacs, 效率工具 / Word Count: 1007
本篇文章来讲一下我建立本博客的过程以及撰写博客的工作流程,希望对那些与我一样想拥有自己的个人博客的朋友一些帮助。 首先说明一下建立本博客所需的最简工具流程:
-
在 Rstudio 中使用
blogdown包,可以轻松建立一个本地的 hugo 博客。 -
将文件上传至个人的 github 仓库并使用 Vercel 发布到网上。
-
如果想使用自己的域名的话,就申请一个域名并备案,将域名 DNS 解析到 Vercel 给你指定的网址上。
在我尝试的建立个人博客的方法中,这是成本最低、最方便的一个了。甚至不需要花钱租服务器,不需要 hugo、前端知识,就可以建立一个在国内访问速度还不错的网站了。此外,该流程还具有以下的优势:
-
由 hugo 静态博客框架所带来的
速度快,文章本地化等优势; -
与 github 结合所带来的
版本控制等优势; -
hugo 竟然支持 org 格式的文件,这意味着可以使用 Emacs 方便地写博客了。
使用 blogdown + netlify 快速建立博客
在将博客迁移到 hugo 之前,我还尝试过 wordpress、typoche 等动态博客框架,并分别使用了很长一段时间。但是在使用动态博客框架的时候,我从来没有感觉到博客是真正属于自己的,因为文章都在云上,难以给人安全感。后来我无意中看了谢益辉博士在 CGM 上有关 blogdown 的讲座,才发现静态博客才是我真正需要的。并且有了 blogdown 这个工具,使得搭建 hugo 静态博客的流程变得非常简单。因此下定决心将博客迁移到 hugo 中。
本来我想从头说一下建博客的过程,后来觉得这个过程实在太简单,也没有什么记录下来的必要。网上有几篇文章也说的很清楚了,跟着做应该不会踩雷,因此详细安装过程见下面的链接吧。
简单说来就是以下几点:
-
安装
blogdown包install.packages("blogdown") -
创建一个
Website using blogdown项目并启动;# 编译 server blogdown:::build_site() # 启动server blogdown:::serve_site() # 停止server blogdown::stop_server()
到这里大家应该就可以在本地预览到生成的网站的样子了。这里显示的是 blogdown 自带的默认模板,可以去网上找一个 hugo模板 先用着。一开始切记不要在挑主题换主题上花太多时间,将网站建好并创作出足够多的文章后,再考虑折腾主题,不然容易在形形色色的主题中浪费太多时间。
我目前的方案是使用 netlify 托管网站。使用 github 登陆 netlify 后授权个人仓库后,直接可以使用提供的域名访问博客了。如果需要自定义域名,则可在Godaddy上购买域名,并绑定到 netlify 免费给的域名上去。可以参考这篇 blogs: Connect your Godaddy domain to Netlify.
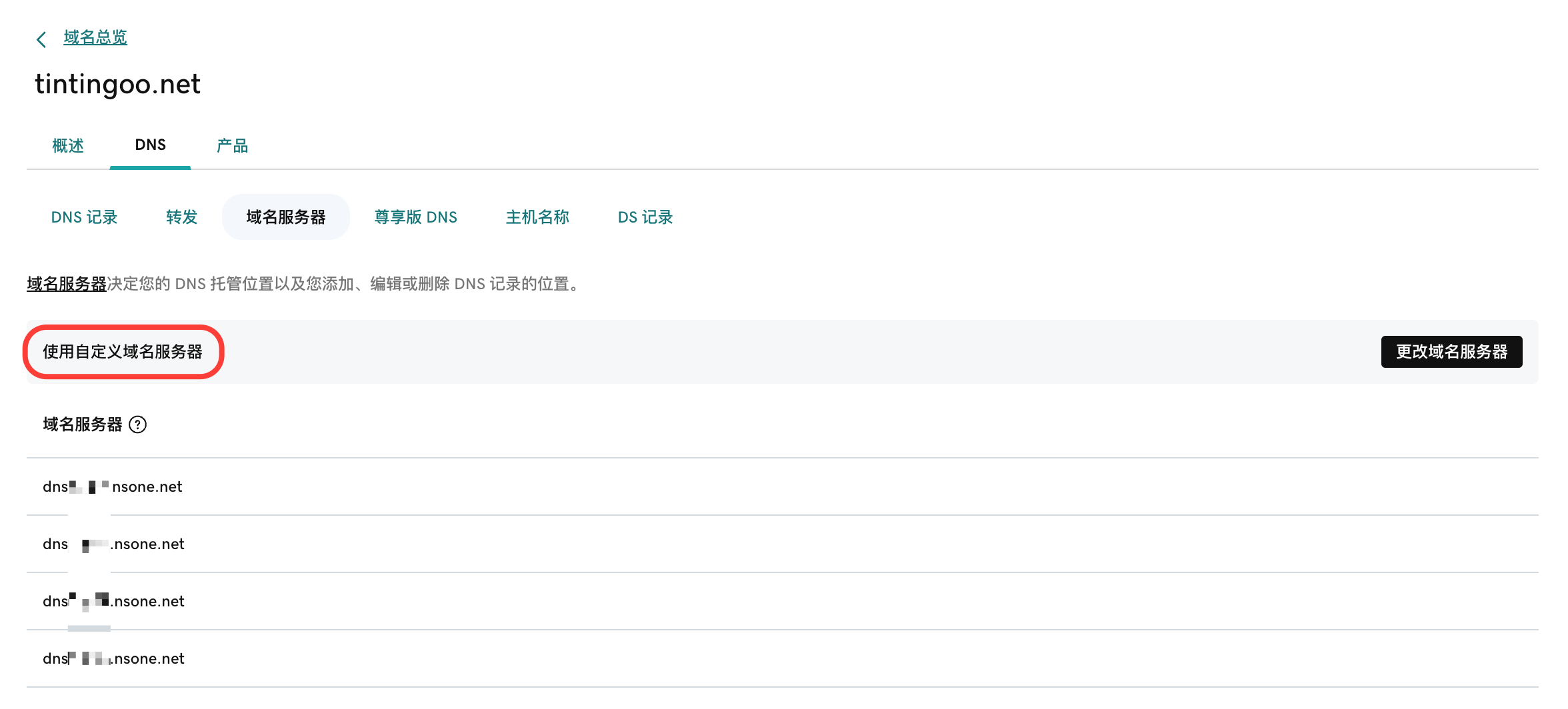
一句话总结就是不使用 Godaddy 域名服务器,而是在 Godaddy 的设置面板中使用自定义域名服务器,并设置为 netlify 提供的四个域名服务器,如下图所示。